まほろば@mahoroba148です。
1月19日より公開している現ホームページの修正をしています。
リニューアルのキッカケはこちらをどうぞ↓

今回はページ送りのレイアウト崩れを修正しました。
オリジナルテーマで作成している方、ページ送りのデザインを変えたい方にお届けします。
目次
ページ送りのレイアウトが崩れる
まずはBefore・Afterをお見せします。
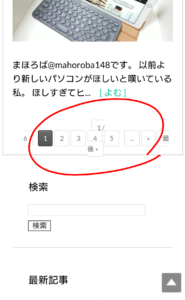
Before
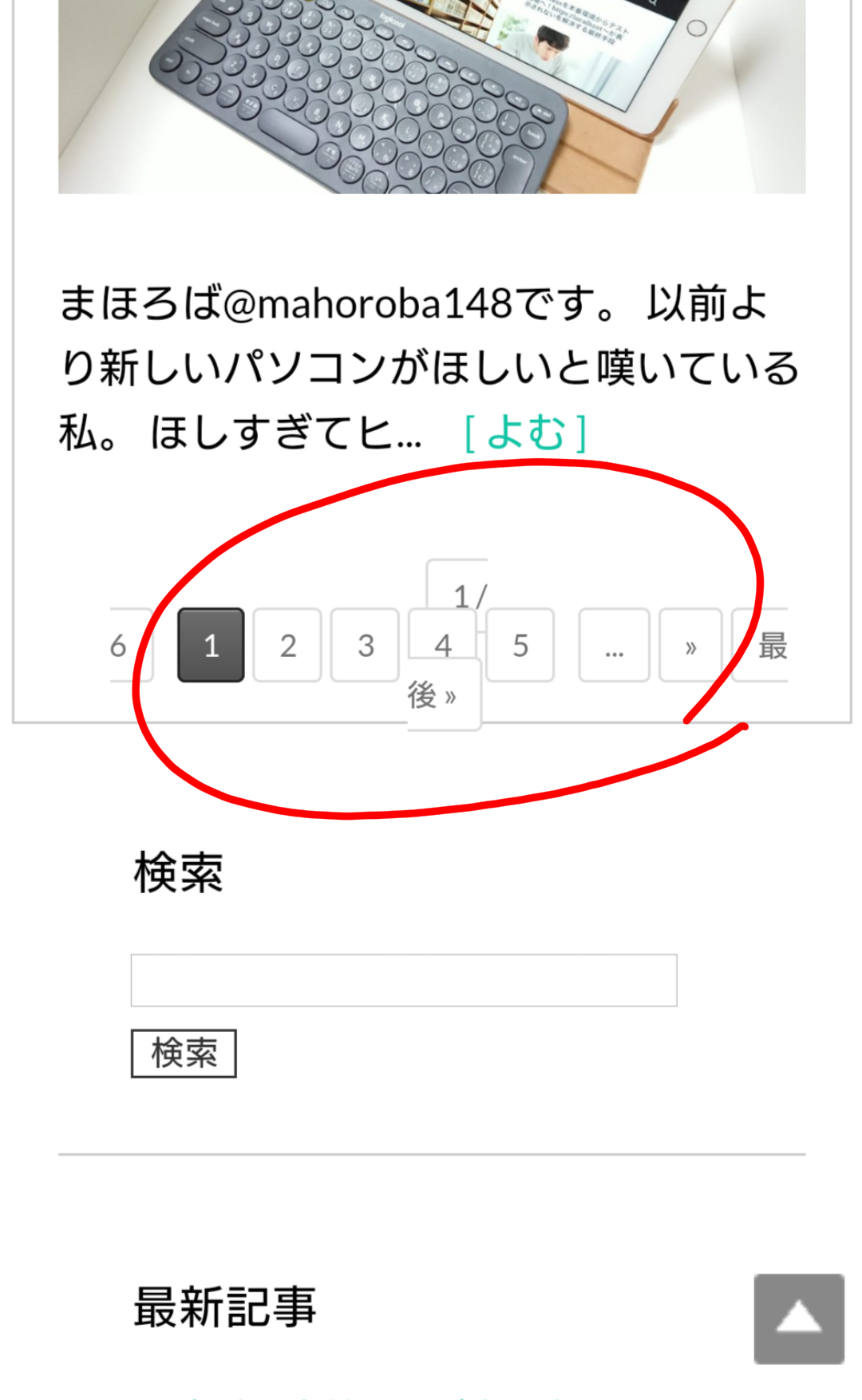
After
スマートフォンで見た場合、修正前は横幅が小さくて、3段になっています。
また、色も白×黒とシンプルでした。
修正後は横幅にすっぽり収まるようになりました。
また、基本的にリンク色のボタン、該当ページにはリンクの上にマウスを置いたときに変わる色(ホバー色)にしてあります。
ページ送りの実装にあたってはプラグイン「WP-PageNavi 」を使用しています。
WordPressのページ送りプラグインとしていろいろな方が紹介していたため選びました。
WP-PageNaviにしたもう一つの理由としては補足プラグインを入れれば選択するだけでデザインの変更ができるところ。
PageNaviと同時に「WP-PageNavi Syle」もインストールし、ワンタッチでデザインの変更を行おうとしていました。
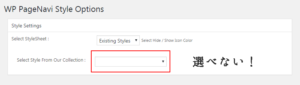
Page Navi Styleが使えなくなった?
そうなんです。
ローカル環境で動かしていたときは問題なかったのですが、本番環境ではPageNaviStyleのスタイル(デザイン)が選べなくなってしまいました。
調べてみるとPHP7.0のアップデートに伴い、プラグインが対応しなくなったようです。
プラグインの説明をよくよく見ると最終更新日が4年前になっていますね・・・
アップデートは予定していないようなので、自分で設定するしかないようです。
ちなみに、プラグインを有効のままにしておくとPageNaviStyleのCCSが優先されてしまうためPageNaviStyleの「停止」や「削除」をしておきましょう。
PageNaviの基本設定方法
CSSをいじる前にダッシュボードの設定からWP-PageNaviの設定を行いましょう。
初期設定ではすべて入力されています。
表示したくない項目があれば空欄にすればOKです。
私はこのように設定しました↓
コンテンツ幅を設けているためそこからはみ出さないように、表示は少なめにしてあります。
「前へ…」「次へ…」の必要性は感じられなかったため非表示にしました。
ここでのポイントは「pagenavi-css.cssを使用する」の「はい」にチェックを入れること!
チェックを入れることでpagenavi-css.cssに書き込まれたスタイルが適用されます。
自分でCSSを設定しよう
先ほど使用するにチェックを入れたpagenavi-css.cssに書き込みます。
場所はplugins>wp-pagenaviの中です。
pluginsはテーマ(themes)が入っているフォルダの上の階層なので、気をつけてください。
CSSの書き方としては「wp-pagenaviクラスの中の〇〇をどうする」となります。
たとえばリンクの色を白にしたいなら
.wp-pagenavi a {color:#fff;}
と書きます。
現在開いているページの場合は「span.current」をどうするか記述します。
たとえば現在開いているページのボタンの背景を黒にしたいならば
.wp-pagenavi span.current {background:#000;}
というように。
上記の場合はこのように書いてあります。
.wp-pagenavi {
clear: both;
}.wp-pagenavi a, .wp-pagenavi span {
text-decoration: none;
border: 1px solid #bfbfbf;
padding: 3px 5px;
margin: 2px;
background:#13c4a5;
color:#fff;
transition:.3;
}.wp-pagenavi a:hover {
color:#fff;
transition:.3s;
background:#22abb1;
}.wp-pagenavi span.current {
font-weight: bold;
background:#ff3bba;
margin: 2px;
}
【まとめ】自分だけのオリジナルデザインに
もっと複雑にCSSを指定しないといけないかと思っていたので、シンプルなつくりで助かりました。
今回スマートフォンに合わせて表示するページ数を4ページとしましたが、メディアクエリと擬似クラスを利用すれば表示ページ数もパソコン・タブレット・スマホの場合と変えれるのではないかと考えています。
【考察】PageNaviの設定では最大の表示数にして、スマホでは最初の要素と最後の要素を非表示にする
@media (max-width:767px) {
.wp-pagenavi a.page.smaller:first-child{display:none;}
.wp-pagenavi a.page.larger:last-child{display:none;}
}
と考えてみたものの、page.smallerとpage.largerが両方存在すると2つとも消えてしまうのでだめですね(汗)
教えて!えらい人←
PageNaviのスタイル変更はできるのでぜひ自分だけのオリジナルデザインにしてみてはいかがでしょうか?