まほろば@mahoroba148です。
もしあなたが管理しているサイトでこんな画像が出てたら、対応が必要です。
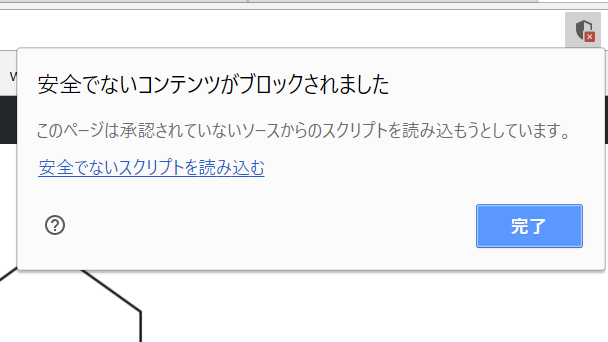
アドレスバーの隣に出てきたマークをクリックすると出てきます。
安全でないコンテンツがブロックされました
このページは認証されていないソースからのスクリプトを読み込もうとしています。
なんだか自分のサイトが悪質なサイトに思われかねないこの表示。
ユーザーに不安を与えかねないので、さっさと直しちゃいましょう。
【原因】https化しているサイトでhttpが混ざってる
https化とは、ざっくりいうとセキュリティ強化のために通信を暗号化します。
SSL化、SSL暗号化通信、SSL証明書とどこからしたで聞いたことがある言葉は、全部このhttps化に関わることです。
通常はお金がかかるのですが、最近だと無料で提供しているレンタルサーバーも多いようですね。
私が利用しているレンタルサーバー「ロリポップ」も無料でhttps化できるため、当サイトも暗号化されています。
参考サイト:ロリポップ「独自SSLについて」
無料ならやってみよう!とやったものの、完全にhttps化しないと今回のようなセキュリティマークが出てきてしまいます。
つまりはhttp://~が一つでもあると安全でないコンテンツと言われてしまうのです。
【解決方法】http→httpsもしくはURLを削除
http://~が一つでもあると…ということはhttpをなくせば解決します。
Google Chromeのデベロッパーツールを利用すると、どこでエラーが出てるかわかりやすいのでオススメです。
※Google ChromeのデベロッパーツールはF12キーを押すと出てきます
私の場合はスタイルシートで読み込んでいるGoogle Fontsのアドレスをhttpにしていたせいでした。
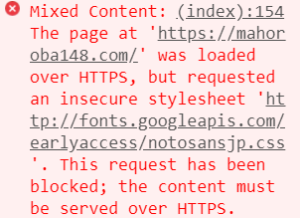
デベロッパーツールのエラーを見てみます。
Mixed Content: The page at ‘https://mahoroba148.com/’ was loaded over HTTPS
このホームページ、httpsとhttpが混ざってるよ!
but requested an insecure stylesheet ‘http://fonts.googleapis.com/earlyaccess/notosansjp.css’. This request has been blocked; the content must be served over HTTPS.
スタイルシートでインポートしてるアドレスがhttpsじゃないよ!
だいたいこんなことを教えてくれています。
正直なことをいうと、直したからこそわかったことですが(笑)これを覚えておけばもう安心!
ちなみに、ためしに自分のサイト内のリンクをhttpにしてみましたが、エラーは出ませんでした。
過去の記事内でもhttpのサイトのリンクをしているところもあるのですが、エラーは出ていません。
Webフォントの適応などで外部からスタイルシートを読み込む場合に起きるのかもしれないですね。
【まとめ】とんでもないエラーではない
このような表示が出てしまったとはいえ、そんなに焦ることもないです。
直し方もhttpをhttpsにするか、いっそ削除してしまうかの2択。
難しいコードを書くこともありません。
しかし、もしかしたらホームページが改ざんされて、どこか知らない外部サイトとつながっていた!ともなりかねないので、しっかり対応していきましょう。
エラーを調べてみたらGoogleフォントのインポートのURLがhttpになっていたせいだった。とんでもないエラーじゃなくてよかった。
— まほろば@独立に向けて始動 (@mahoroba148) 2018年1月30日