[この記事は2018年2月18日に更新しました]
まほろば@mahoroba148です。
ホームページを公開しました!
実際に公開したのは1月19日でした。
なんとかホームページ公開。まだまだ直すところいっぱいだけど、徐々に修正していきます。 pic.twitter.com/Fuixjeq20L
— まほろば@独立に向けて始動 (@mahoroba148) 2018年1月17日
うん、つぶやき通り直すところはまだあります(汗)
だけど、完璧を求めすぎて結果なにもしていないように見えてしまうため公開を優先しました。
今回はブログからホームページへリニューアルした経緯をお話します。
オリジナルテーマのつくり方を詳しく説明する記事ではないのであしからず。
なぜリニューアルしたのか
当初はホームページではなく、ブログを書こうという意識で始めています。

ブログならば最新記事をグリッドで表示するデザインが好みだったため「Baskerville」という無料テーマを利用していました。
しかし、作品を載せるとしたらブログだと見にくいのではと思い始めます。
とある友人がこんなことを言ってました。
個人や飲食業だとブログがホームページってところ多いよね。
しかも無料ブログサービスを使ってるから必要な情報が見つけにくい。
そうです、ブログ=ホームページの不満の声がありました。
ブログでアピール・集客することはできます。
しかし、あくまでホームページの中のブログではないでしょうか?
ましてやホームぺージ制作をやっている身として自社サイトは放置です、なんて言ってられない!
こうしてホームページの作成に至りました。
オリジナルテーマの良い点・悪い点
WordPressでは企業サイト向けのテンプレートもありますが、前述通りホームページ制作をやっている身として、オリジナルテーマでチャレンジします。
オリジナルテーマの良い点
自分の好きなように作れる!
うん、そりゃそうだ(笑)
既存テーマは便利な反面、カスタマイズできること制限があったり、著作権の問題があったり、少し窮屈です。
カスタマイズ範囲が広い有料テーマもありますが、あまり費用をかけたくないというのも本音です。
そして、オリジナルテーマを作ろうと思った最大の理由はテーマを探すのが大変!ということ。
WordPressの公式テーマだけでもかなりの数です。
特徴で検索できるとはいえ、この中から自分に適したテーマを探すのはなかなかの労力。
ならば自分で作ってしまおう!それも一つの選択です。
オリジナルテーマの悪い点
作るのが大変!
うん、これもそうだ(笑)
最低でもHTML、CSS、PHPの知識は必要です。
私はPHPを使わない静的サイトを担当しているためWordPressのような動的サイトは初心者です。
とはいえ、今では検索するとたくさんの情報が出てくるのでやる気さえあればできます。
WordPressではわざわざJavascriptやjQueryを書かなくてもプラグインで実装できる動作があります。
プラグインだけで実装できるという点では初心者でもオリジナルテーマを作りやすいのかもしれません。
直さないといけないところ
早速見つけてしまった不具合を書き出します。
1.過去の記事一覧でタイトルがでない
固定ページにアーカイブテンプレートを適応しています。
「ブログ」という固定ページのタイトルを表示させたいのですが、なぜか出力できていません。
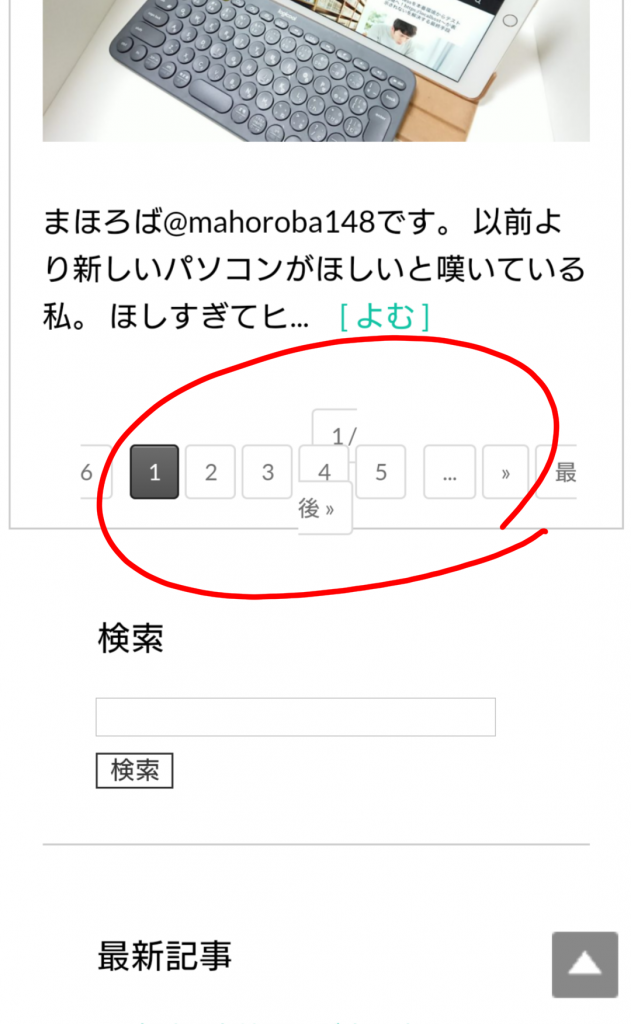
2.ページ送りのレイアウト崩れ
プラグイン「WP-PageNavi」を利用して、ページ送りを実装しています。
スマートフォン用CSSの調整が必要です。
[2018年2月1日追記]
修正しました!修正方法はこちら↓

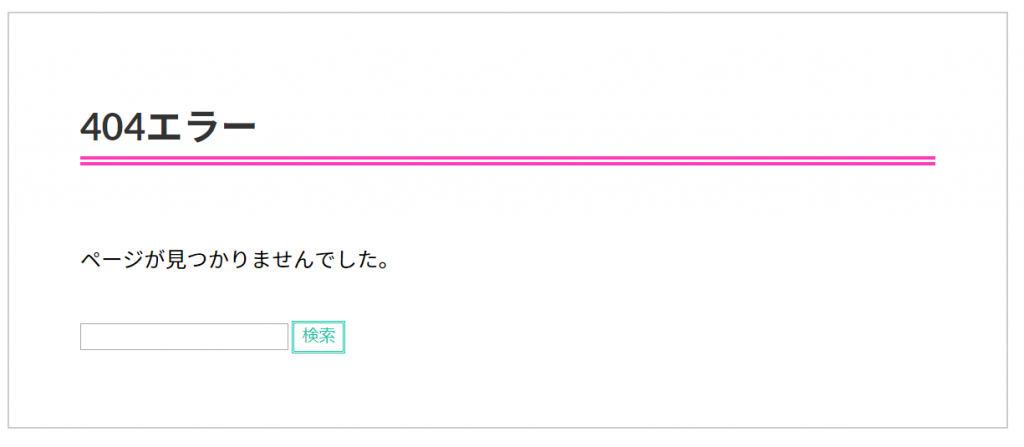
3.ページ送りで移動すると404エラー
カテゴリー表示した際にページ送りをすると404エラーになります。
公開前に直したつもりだったので悲しい…。
[2018年2月18日追記]
修正しました!修正方法はこちら↓

4.アドセンスの広告の余白がない
スマートフォンの場合、広告によってははみ出してしまったり、画面いっぱいまで表示されてしまったりしています。
コンテンツ幅に収まるように表示したいです。
【まとめ】目立ってなんぼ
大切なのはまず行動すること。
そして、その行動を周りの人に伝えること。
正直なところ、まほろばとして動き始めて目にしてきた情報の受け売りですが、まだまだ私に足りない部分です。
どうしても「まだ時期じゃない」「これを出してしまっては恥ずかしい」と行動や公開を後回しにしてしまいます。
それでは誰にも伝わらないから、目立ってなんぼの精神で露出度を高めていきます!
どうぞ今後ともよろしくお願いいたします。