まほろば@mahoroba148です。
WordPressでブログ書いてますか?
ブログを書いてGoogle AdSense(以下アドセンス)などで広告収入を得るブロガーさんもいらっしゃいますね。

今回はWordPressでの記事投稿を楽にするプラグイン「AddQuicktag」の使い方をご紹介します。
WordPressは今のままでも十分投稿しやすいですが、プラグインを使うともっと便利になりますよ!
目次
AddQuicktagってなに?
その名の通りタグを素早く挿入(追加)できるプラグインです。
どんなときに役に立つか考えてみます。
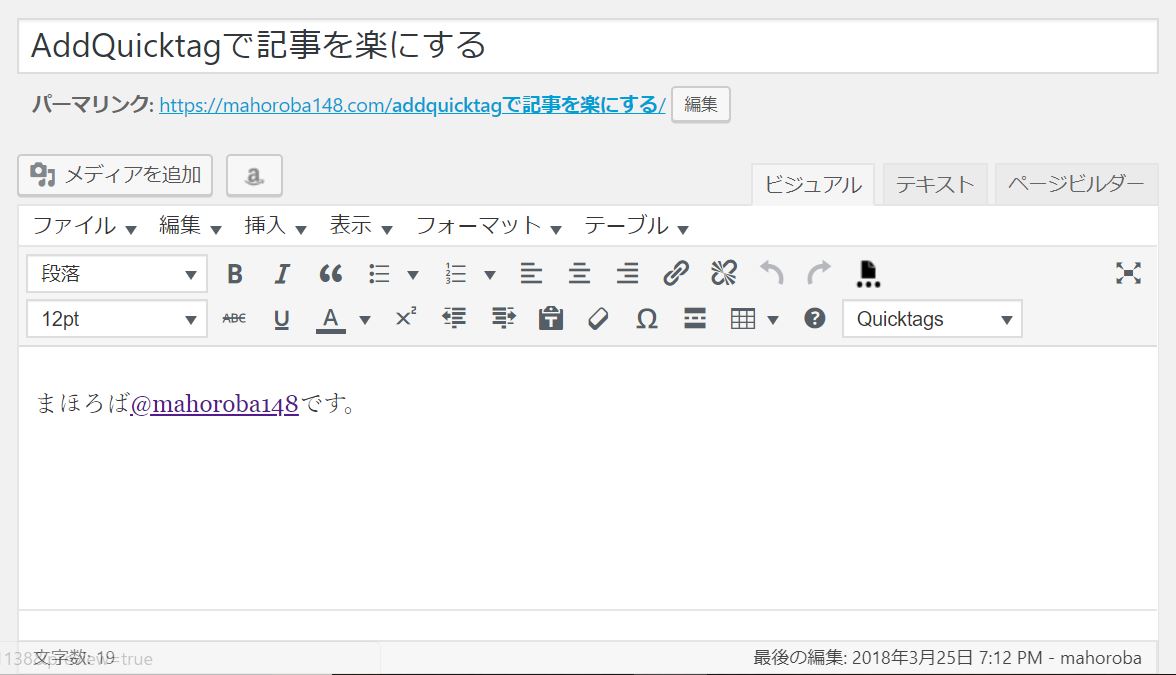
当記事での自己紹介ではTwitterのアカウントを挿入しています。
まほろば@mahoroba148です。
普通にリンク挿入をしようとすると
- 自分のTwitterのアカウントのURLをコピー
- @mahoroba148を選択する
- リンク挿入
- 設定で「リンクを新しいタブで開く」にチェック
上記のような手順になります。
この手順を記事を書くたびに行っていたらどうでしょうか?
めんどくさいですよね。
AddQuicktagを利用すれば、なんと1ステップで挿入できちゃいます!
やり方は『タグを挿入』たったこれだけ!
初期設定は必要ですが、よく使うタグや文章を登録しておければ簡単に挿入できます。
AddQuicktagの使い方
1.プラグインのインストール
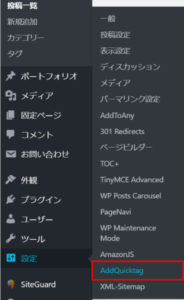
2.ダッシュボードの設定からAddQuicktagを選択
プラグイン一覧の画面の設定からでもOKです。
下の画面が出てきたら次はタグの設定です。
3.ボタン名、開始タグ、終了タグ、使用したい画面にチェック
今回はTwitterのアカウント挿入を設定してみます。
私はこのように設定しました。
ボタン名:タグの名前
自分がわかりやすい名前でOK
開始タグ:文字を囲むための最初のタグ
<a href=”URL”>テスト</a>でいう<a href=”URL”>のところ
終了タグ:文字を囲むための最後のタグ
<a href=”URL”>テスト</a>でいうテスト</a>のところ
ただ囲むだけなら「テスト」は省略
使用したい画面:基本的にすべて選択(一番右のチェックボックス)
最初は純粋に<a href=”URL”></a>というタグだけ入力していたのですが、アカウント名は変わらないのでリンク文字も入れることにしました。
【余談1】TwitterのURLの調べ方
WebでTwitterを開き、自分のプロフィール画面にいきましょう。
プロフィール画面のURLがTwitterのURLです。
https://twitter.com/自分のアカウント名
となっています。
【余談2】リンク先を別ウィンドウで表示したい場合
<a href=”URL”>テスト</a>のままだと同じウィンドウでリンク先を開いてしまいます。
タグ登録の際に別のウィンドウで開いてくださいという意味の「target=”_blank”」を書いてあげましょう。
<a href=”URL” target=”_blank”>テスト</a>
ここまでで設定は終了です。
次は実際にタグを挿入してみます。
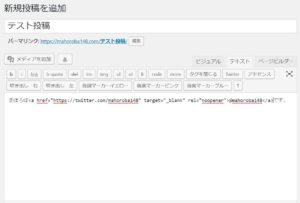
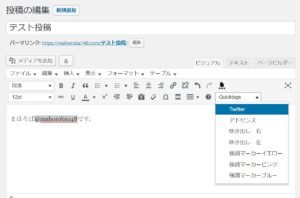
4.投稿画面でタグを挿入
ビジュアルエディターを使います。
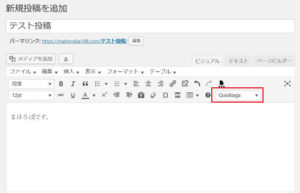
Quicktagsというセレクトボックスをクリックしてみましょう。
すると登録したタグの一覧が出てきます。
先ほど登録したボタン名で表示されていますのでTwitterを選びます。
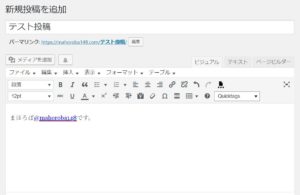
挿入できました。
テキストモードでも確認してみると、しっかりタグ(URL)が挿入されていることがわかりますね。
アドセンスの挿入も簡単・コピペいらず
AddQuicktagを応用すればアドセンスの挿入も簡単です。
AddQuicktagの開始タグにアドセンスのURLをそのまま登録すれば設定完了です。
アドセンスでは文字を囲むことはないため終了タグは入力する必要がありません。
終了タグが入力必須ではないのはこういう使い方を想定してなのかな?
アドセンス以外にもよく使う挨拶を登録しておくのもいいかもしれませんね。
私の場合だったら
まほろば@mahoroba148です。
をすべてタグ登録してもいいのかもしれません。
文章選択→タグで囲むもOK
挿入の仕方でちょっとした豆知識。
今回ご紹介しているTwitterアカウントの挿入ではリンク文字も一緒にタグ登録してしまっていますが、リンク文字を変えたい人はリンク文字の登録はやめましょう。
<a href=”URL”>テスト</a>でいう「テスト」がリンク文字です。
文字を入力したらリンクを挿入したいところを選択し、タグを選択するとタグで囲んでくれます。
【まとめ】記事投稿の効率化
WordPressでの記事投稿を楽にするプラグイン「AddQuicktag」をご紹介しました。
私の場合は強調したいところにマーカーペンのような線を引けるタグや吹き出しのタグも設定しています。(吹き出しは別プラグインと合わせて使っています)
実際にブログを書いてて思うのが、予想以上に時間がかかるということ。
ちょっとしたことだけれど細かな積み重ねが時間に影響してくるので、効率化できるところは最初に設定しておくことをオススメします。