まほろば@mahoroba148です。
記事を書いた!宣伝しよう!とTwitterに投稿していた私ですが、他の人とは違う点に気づく。
「サムネイルが表示されてない!」
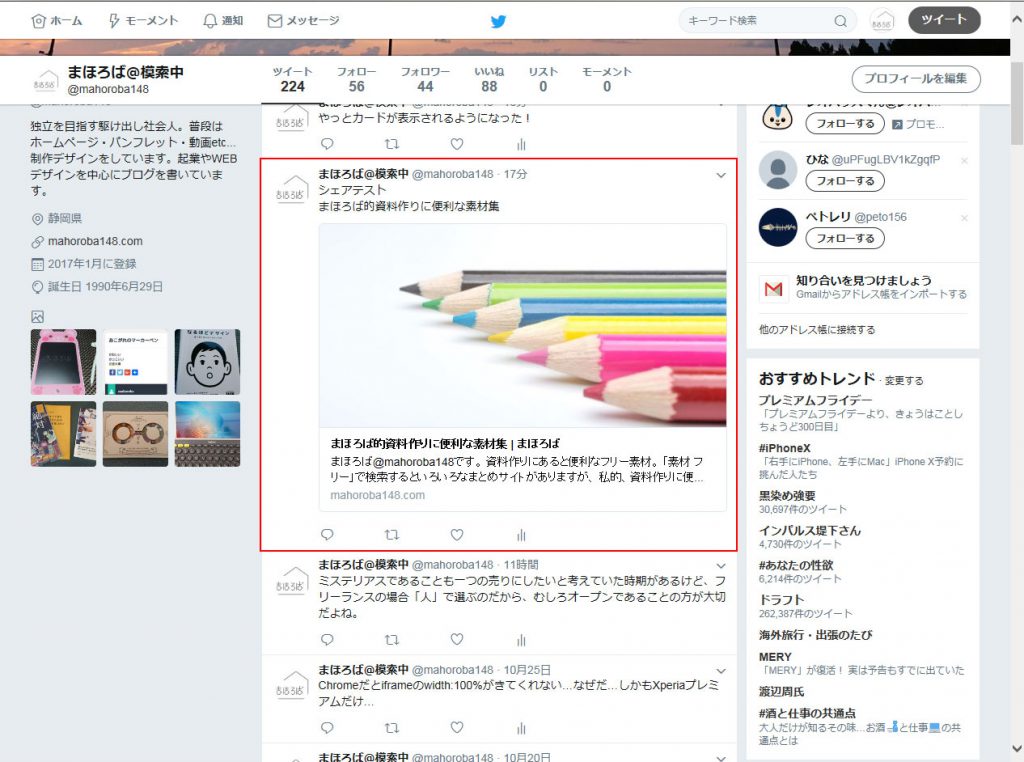
他の方のブログをシェアするとこんな感じに↓サムネイル(画像)が表示されますよね。
設定を行う前はパッとしなかったツイートも、これなら目立ちます。ちなみに、上記のような表示のことをTwitterカードと言うそうです。
画像をよくよく見てもらうとわかるのですが、だいぶ苦戦しました(苦笑)
今回引っかかった点をまとめます。
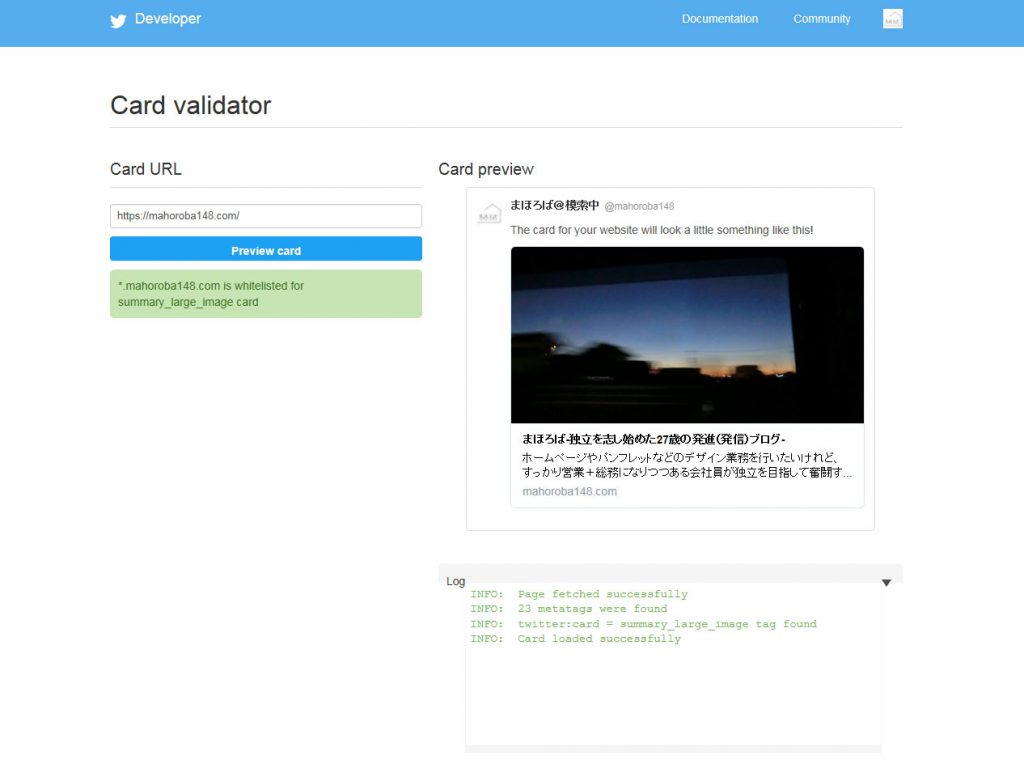
設定ができているかCard validatorで検証しよう
WordPressをやっていると必ずヒットするプラグイン「All in One SEO Pack」を利用します。
基本的なやり方については「wordpress twitterカード」や「wordpress twitter サムネイル」などと検索すると出てくるので割愛します。
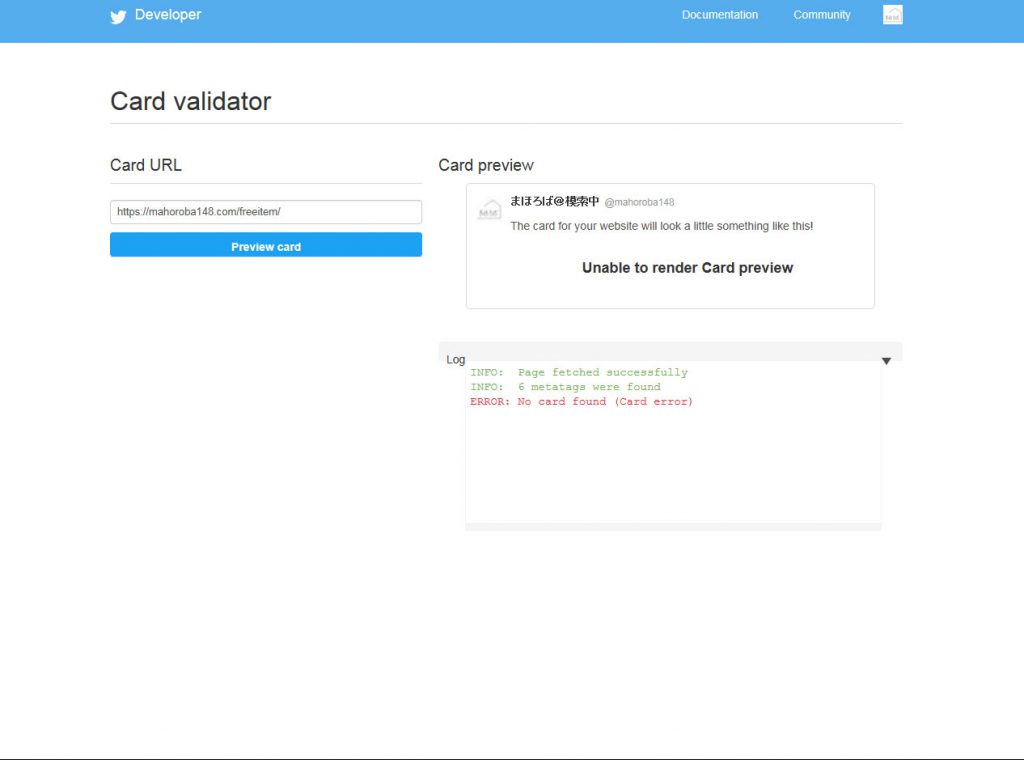
ソーシャルメディアの設定もできたら、Card Validatorでチェックしてみましょう!
と、まずこれを知らなかった。
知らなかったためにテストツイートを何度か行い、Twitterに「重複したツイートです」と怒られました(笑)
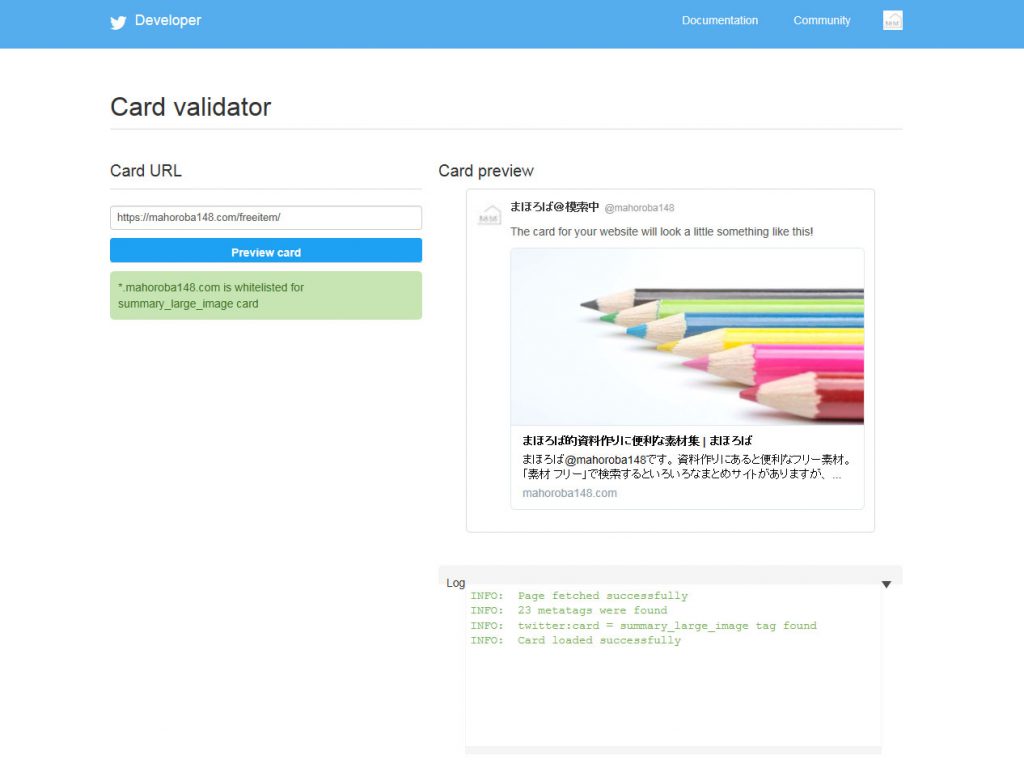
Card URLに自分のサイトを入力し、Preview cardを押しましょう。
エラーなく表示されればひとまずOKです。
これがTwitterカードの申請になると書かれている方もいらっしゃいましたので、やっておいた方がいいのかなと思います。
場合によってはアカウント名を入力したりする必要があるみたいです。(私は特にありませんでした)
さあ、これでできたと安心するのはまだ早い。個別ページを確認してみましょう。
トップページは表示されるのに、個別ページだと表示されない!!
この現象が起きた場合は同じやり方で直る可能性があります。
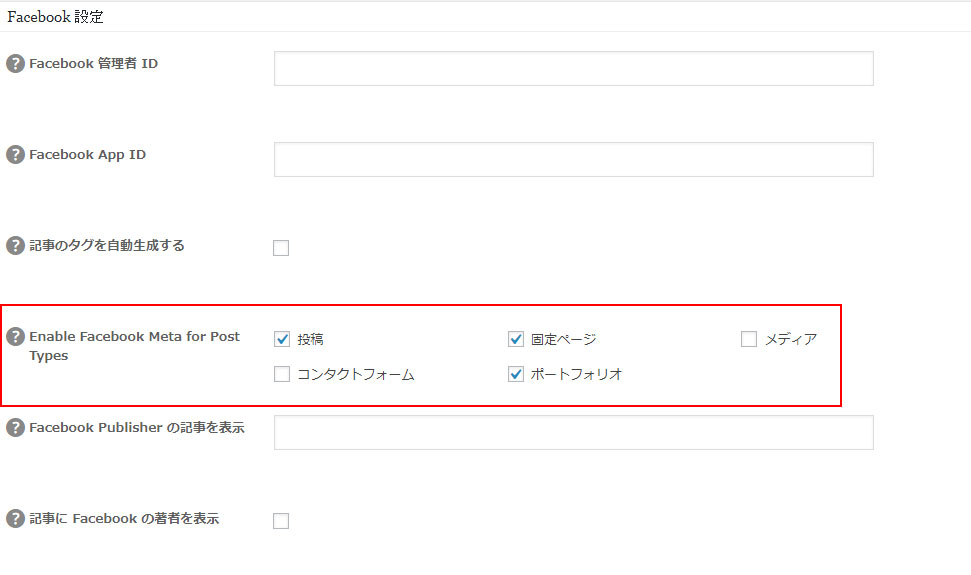
Facebook設定を見直してみましょう
ソーシャルメディア設定のFacebook設定で、どのページで利用するかチェックする必要があります。
Facebookはないし関係ないやーと思っていたので盲点でした。
これにチェックを入れると、個別ページの投稿欄にAll in One SEO Packのソーシャル設定が表示されます。
あとはディスクリプションを設定したり、画像を選んだり、お好きな設定をして公開しましょう。
無事、Twitterカードが表示されました。
まとめ
- All in One SEO Packで設定を行う
- Card Validatorで表示をチェックする(Twitterカード利用の申請)
- もし表示されなかったら、ソーシャルメディア設定のFacebook設定を見直す
ふぅ、スッキリした。