まほろば@mahoroba148です。
当サイトはブログ中心ですが、自分が何をやる人なのかわかりづらいように感じたため改善を進めています。
良きサイト・良きデザインを生み出すために先人に学べ!ということで、日本人デザイナーのポートフォリオサイトをまとめました。
ポートフォリオサイトのつくり方に悩んでいるデザイナー仲間に届きますように。
目次
どんなサイトを選んだのか
まずポートフォリオサイトの選定条件をお話します。
早くサイトを見たいよ!って方は「日本で活躍されている日本人デザイナー」をご覧ください。
選定条件は以下の通りです。
- 日本人デザイナー
- 活動拠点が日本
- 自分が好きと感じたサイト
すでに多くの方がポートフォリオサイトのまとめ記事を書かれていますが、見る度に違和感を感じていました。
それは紹介されている方々が世界で活躍されていること。
デザイナーとなるとグローバルに活動されている方が多く、日本に限らず世界をターゲットにしています。
そのためポートフォリオサイトも世界に通じるようなデザインになっています。
しかし、私が伝えたい相手は日本人です。
伝える相手が違えばデザインも変わります。
同じ視野を持った方のポートフォリオサイトを参考にしたいと思い、この記事を書いています。
【書き終わってから気づいたこと】
- Webデザイナーとして活躍されているフリーランスの方が中心
- パソコンで閲覧
日本で活躍されている日本人デザイナー
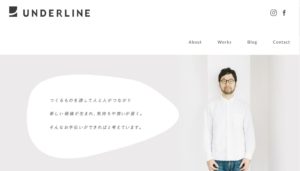
UNDERLINE
大阪にてフリーランスで活躍されている徳田優一さんのポートフォリオサイト。
Web制作におけるディレクション、デザイン、コーディングを主に行っているそうです。
他のまとめサイトでもよくお見かけします。見かける度に好きだなと思います。
全体としては白を基調としたシンプルなサイトです。
余分な情報がなく、非常に見やすいサイトだと感じました。
好きなポイントは徳田さんの想いが書かれたメインビジュアル。
ただコンセプトを語るだけでなく自分自身を載せることで、「あぁ、この人がやってくれるのか」という安心感があります。
また、Web制作に関わらず写真撮影も承っているようで、その様子がブログにつづられています。
写真はもちろんですが、ブログだからこそ書かれている文字で人柄が読み取れますね。
musubime
東京にてフリーランスで活躍されているカワセタケヒロさんのポートフォリオ。
グラフィックデザイン以外にも企業文化、特性を構築するコーポレート・アイデンティティ(CI)計画を得意としているそうです。
目に見えるデザインだけでなく、会社・事業全体をデザインすることは私の目指すところなので、共感を覚えました。
好きなポイントは縦書き文字で構成されているところ。
Webサイト=横書きというイメージが強いため、インパクトがすごい。
装飾がなくてもここまでのインパクトが出せることに感動しました。
また、Webサイトの文字が縦書きというだけで言葉の強さを感じてしまうのが不思議です。
minico
札幌にてフリーランスで活躍されているAyako Kuribayashiさんのポートフォリオサイト。
印刷物に特化したグラフィックデザイナーさんです。紙雑貨作家として自身でも商品を販売しているそうです。
デザイナーといってもWeb、グラフィック、インテリアなど様々なデザインがありますよね。
その中でどんなデザイナーなのか、自分が何が得意なのかこのサイトであれば一目瞭然です。
画面が半分に分かれた思い切ったデザイン、スクロールすると作品一覧の右側のみスクロールできます。
この思い切ったデザインも好きですが、ページ読み込み時の動きが魅力的です。
見ている人を飽きさせない、ついメニューを押したくなる工夫がされています。
Sho Yamane – 京都在住のフリーランスWebデザイナー
京都にてフリーランスで活躍されている山根翔さんのポートフォリオサイト。
Webデザイナーとのことですが、様々なプログラム言語を習得しているエンジニアでもあります。
今までのお仕事や作品などは掲載されていませんが、サイト自体がアピールになるということを実感できます。
常にサイトが動いています。(もちろん良い意味で)
そして、メニューを押せば流れるように画面が展開されていきます。見ていて飽きません。
また、ぜひ見ていただきたいのがプロフィール。
ポートフォリオサイト作成でどんなプロフィールにしたらいいかと悩みませんか?
スキルや受けることができる仕事など内容がまとまっていてわかりやすいので、ぜひ参考にしたいサイトです。
ish Design
京都にてフリーランスで活躍されている早川ゆかりさんのポートフォリオサイト。
女性ならではの目線でWeb制作を中心に行っているそうです。
全体のデザインは何かの物語を彷彿とさせます。
そのメッセージ性の強いデザインから『つたわる×つながる』というコンセプトがうかがえます。
また、業務についてできる・できないをはっきり提示しているところが良いなと思いました。
仕事ほしさについなんでもできます!というような書き方をしてしまいがちですが、はっきり提示した方がお互いにとってメリットがあります。
自分が仕事をしやすい環境を作ることも大事ですね。
【まとめ】何をしてくれる人なのかを見ている
ポートフォリオサイトを見る人はあなたが何をしてくれる人なのかを見ています。
見ている人が「あなたならこういうことしてくれそう」と想像させることができるサイトならば、そのサイトは良いポートフォリオサイトと言えるでしょう。
良いポートフォリオサイトにするためには、何ができて、何をやらないか、はっきりさせないといけませんね。
そうすることで自然と自分の強みが見えてくることでしょう。
さあ、はじめようか。