[この記事は2018年5月11日に更新されました]
まほろば@mahoroba148です。
最近話題のフォントの話。
テレビでもフォントを特集した番組をよく見かけるようになりました。
「絶対フォント感」といって、フォントを見た瞬間、フォント名がわかるなんて人もいらっしゃるようですね。
残念ながら私は全くもってそんなスキルはありません(笑)
しかし、お気に入りのフォントはあります。
「やさしさゴシック」
フォントな https://www.fontna.com/
「コーポレート・ロゴ」
Logotype.jp https://logotype.jp/corporate-logo-font-dl.html
デザインをするときに、この2つはよく使います。
印刷物では意識しやすいフォント。Webもおろそかにしてはいけないですよね?
目次
クラウドフォント「TypeSquare」がアツイ!
Webフォントを簡単に導入できるサービスがありました!
クラウドフォント「TypeSquare」
https://typesquare.com/
WordCampTokyoのスポンサーブースで知りました。
WordPress以外のことでも勉強になるこのイベントはすごい。

モリサワフォントが提供するWebフォント。設定も簡単で、サーバーが重くなるというような心配もありません。
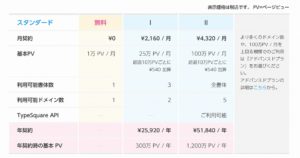
また、月1万PV(プレビュー:閲覧数)までであれば無料で利用できます。
1ドメイン1フォントという制限はありますが、たくさんのフォントから自由に指定することが可能なので太っ腹だな!という印象でした。
▼料金表

テストでずっと遊べる
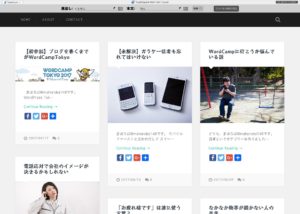
公式サイト(https://typesquare.com/)にシミュレーションできるツールがあります。
早速テストしてみました↓

URLを指定するだけなので自分のホームページで試すことができます。
フォントは見出し要素(h1,h2,h3など)、本文要素(pなど)それぞれ指定できます。
これがおもしろい!
フォントのシミュレーションツールで実際の見え方を確認してそのまま適用もできるみたいなので便利ですね!
導入してみよう!
個人の場合、登録に必要なのは
- 氏名
- メールアドレス
- パスワード
- 適用したいホームページのURL
たったこれだけ!
住所や電話番号など個人情報を提出しなくていいのでいいですよね~
メールアドレスの認証が完了したらホームページへ戻りましょう。
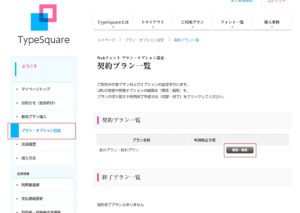
①プラン・オプション設定>対象のプランの確認・編集

②「利用したいフォント」を選択
書体分類>フォントファミリー名>フォント名と上から順番に選んでいきましょう。
決定を押すとポップアップが消えます。
③「利用サイトURL」を登録
②で選んだフォントを使いたいWebサイトを登録しましょう。
当ホームページの場合はhttps://mahoroba148.com/と記入します。
決定ボタンを押すとポップアップが消えます。
④「変更内容を確認」を選択
⑤「保存実行」を選択
ページの一番最後にあります。
⑥利用したいホームページの<head></head>の間にコードを挿入
コードは「対象プランの確認・編集」の画面の一番上部にあります。
⑦CSSを指定
指定例は同じく「対象プランの確認・編集」の画面の「利用したいフォント」を確認しましょう。
設定が完了しました。
【まとめ】自分のお気に入りフォントを見つけるべし
書体分類だけで13分類もある「TypeSquare」
あのモリサワフォントが無料で使えるなんて素晴らしいサービスですね!
しかし、無料プランの条件がありました。
- 月1万PV(プレビュー:閲覧数)
- 1ドメイン1フォント
1万PVを超えるとフォントは表示されなくなるようです。
デフォルトの設定はしておいた方が良さそうですね。(1万PVってすごいよなぁ)
私はどんなフォントを選んでいいか悩みすぎて結局サービスの利用をしていません。
そのため当サイトには「Webフォント おすすめ」で検索してヒットしたおすすめのフォント設定しています。
読ませたい文章ならば可視性がいいフォントを優先すべきです。
また、アクセントで使うにしてもCSSの指定を行う必要があります。
その場合はプラグインの「AddQuicktag」を使えば作業効率化できそうですね。(導入当初は思いつきませんでした)

自分のお気に入りフォントを見つけるために一度試してみてはいかがでしょうか?
▼ご紹介したサービス
TypeSquare https://typesquare.com/











